Good Usability for Learners
This tab interaction was developed as a piece of a sample learning campaign for instructional and user experience designers looking to learn tips on making their courses more user-friendly.
Audience: Instructional and user experience designers.
Responsibilities: Instructional Design, eLearning Development, and Visual Design
Tools Used: Articulate Storyline 360, Adobe XD
The Problem and Solution
Many new instructional and user experience designers may not have a full understanding of how to make courses or user interfaces the most user-friendly. Theories and literature surrounding user-centered design are available many places online and in print form. Looking for this information at the time of need may prove to be an added stressor to new designers.
After speaking with other designers and doing independent research, I determined that creating this tab interaction that would be easily available for designers to reference when needed will improve the efficiency of course creation.
The Process
To begin the process I wanted to determine the most important factors that make courses more user-friendly. I decided to focus on the most relevant ideas and giving examples for each idea. With this information, I created a text-based storyboard. I also created a simple visual mock-up in Adobe XD. I then quickly moved this project to Articulate storyline where I created a prototype based on my storyboard and visual mock-up in Adobe XD.
Visual Mockup
Text-Based Storyboard
Full Development
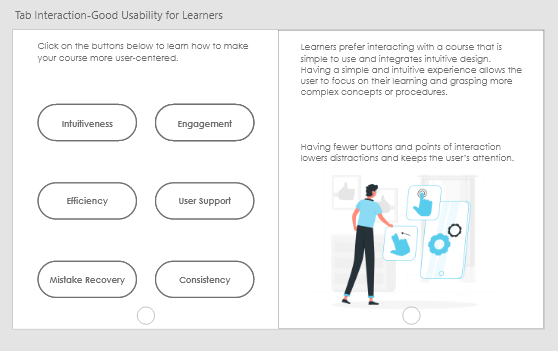
I wanted to keep the piece clean and simple as the topic is on good usability. Because the topic of good usability has much information, I decided to use a tab interaction to cut the cognitive load, as well as to create a piece that would be easily used as reference at the exact time of need for the learner. The learner can read conceptual information on each tab, then read about two real-life examples for each conceptual idea. The user can click the arrows to go back and forth between the two examples.